وب پوش در مرورگرهای مختلف چگونه ظاهر می شود؟
زیبایی و جذابیت بصری پیامهای ارتباطی نقش بسیار پر رنگی در پذیرش آن توسط مخاطب دارد. از همین رو کسب و کارها سعی میکنند علاوه بر طراحی پیامهایی که محتوای جذابی برای خواننده دارد اصل چشم نواز بودن محتوا برای خواننده را نیز در نظر بگیرند.
این گزاره در مورد پیامهایی که با وب پوش ارسال می کنید هم صادق است. نکتهای که در این باره وجود دارد این است که در مواقعی حتی اگر شما همه موارد را در زیبایی پیام رعایت کنید پیام شما به شکل نامناسبی نمایش داده میشود. علت این امر وجود تفاوت در استانداردهای مرورگرهای مختلف است که باعث میشود اعلانی که طراحی کردهاید در بعضی از مرورگر ها به شکل مناسب و دلخواه نمایش داده نشود. ما در اینجا نکاتی را ذکر کرده ایم که با توجه به مرورگرهای مختلف بخشهای مختلف اعلان را چگونه طراحی کنید تا تاثیر بیشتری در مخاطب شما داشته باشد.
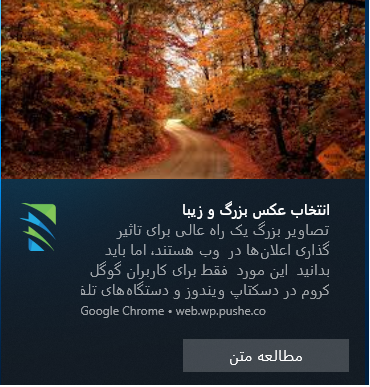
استفاده از تصاویر بزرگ
تصاویر بزرگ یک راه عالی برای تاثیر گذاری اعلانها در وب هستند، اما باید بدانید این مورد فقط برای کاربران گوگل کروم در دسکتاپ ویندوز و دستگاههای تلفن همراه اندروید نمایش داده خواهد شد. خبر خوب این است که چون کروم یک مرورگر محبوب است اعلان شما احتمالا برای بخش بزرگی از مخاطبین شما جذاب خواهد بود.
اندازهی متن
مقدار متنی که به عنوان پیام شما نمایش داده میشود، بر حسب عوامل مختلف متفاوت خواهد بود. در مجموع همان طور که در مطلب قبل اشاره کردیم متن شما بهتر است تا حد امکان مختصر باشد. این امر مخصوصا برای کاربرانی که از سیستم عامل mac استفاده می کنند مهم است.
تمام مرورگرها تعداد کاراکتر های متن پیام را محدود می کنند اما برخی مرورگرها بیشتر و برخی تعداد کاراکتر کمتری را نمایش میدهند. به عنوان مثال، اعلانهای فایرفاکس و اپرا تعداد کاراکترهای برابری با یکدیگر را نمایش می دهند، اما کروم کاراکترهای کمی را نمایش می دهد. به یاد داشته باشید که اعلانهای Chrome اکنون به جای ناپدید شدن در قسمت اعلانهای کاربر باقی خواهند ماند. از لحاظ ظاهری Chrome، Firefox و اپرا همگی نماد مرورگر خود را در اعلان نمایش می دهند.
نحوه نمایش وب پوش در دستگاههای موبایل
در دستگاههای تلفن همراه تفاوتهایی در نوع نمایش اعلان وجود دارد. اعلانهای ارسالی در حال حاضر به دستگاههای iOS ارسال نمی شود. دستگاههای اندروید اجازه میدهد تا اعلان های شما به مرورگرهای موبایل کاربران ارسال شود. این یک راه مناسب برای دسترسی به موبایل کاربران است هنگامی که شما نسخه موبایلی برای کسب و کار خود ندارید.
برای مرورگرهای اندرویدی تمام اعلانها بسیار شبیه به نظر می رسد. در حقیقت، از لحاظ ظاهر و تعداد کاراکترهایی که نشان داده شده تقریبا یکسان هستند. فایرفاکس آدرس وب سایت را نمایش نمی دهد، و این تنها تفاوت اصلی میان مرورگرها در سیستم عامل اندروید است.



نظرات (۱)