کاربر رفته به سایت برمیگردد!
آب رفته به جوی باز نمیگردد. اما کاربر رفته را میتوانید به سایت بازگردانید. بسیار پیش آمده که کاربری از وب سایت شما بازدید کرده و دیگر به سایت شما مراجعه نکرده است. اگر صاحب یک سایت فروشگاهی باشید ممکن است در مقطعی به دلیل مسائل و بحران های اقتصادی کالاهایی را تمام کرده باشید و یا نتوانید اجناس خود را با قیمت مناسب عرضه کنید. در این شرایط قادر نیستید که جلوی ورود مخاطب به سایت خود را بگیرید. از طرفی ممکن است مخاطب در صورت روبرو شدن با سایتی که محصول جذابی برای فروش ندارد هرگز مجددا به سایت شما رجوع نکند.
در این حالت شما هیچ شماره و یا ایمیلی از بازدیدکننده خود ندارید که مجددا به او پیام دهید. وب پوش راهکاری است ساده که به شما کمک میکند در آینده پیشنهادات جذاب خود را به کاربری که امروز سایت شما را دیده است یادآوری کنید. آمارها نشان داده وب سایتهایی که از سرویس وب پوش برای وفادارسازی مخاطبان خود استفاده میکنند تا دو برابر بیشتر موفق به حفظ کاربران خود شدهاند.
وب پوش چگونه این کار را انجام میدهد؟
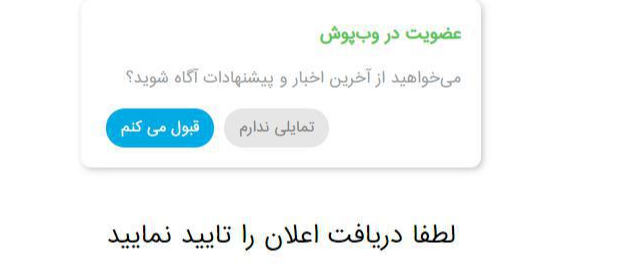
شما میتوانید به راحتی یک سرویس اعلان برای مخاطبان خود راه اندازی کنید. هنگامی که مخاطب برای نخستین بار از سایت شما بازدید میکند، میتوانید اعلانی را به وی نمایش دهید که آیا مایل است پیام های شما را از طریق نوتیفیکیشن دریافت کند یا خیر؟
در صورتی که کاربر اجازه دهد تا شما برای او اعلان ارسال کنید، در آینده هر زمان که بخواهید به او موردی را اطلاع رسانی کنید میتوانید با طراحی یک پیام مناسب این کار را انجام دهید. در این سرویس به محض این که کاربر وارد مرورگر خود شود اعلان شما را می بیند و نیازی نیست که کاربر برای مشاهده پیام وارد سایت شما شود.
چه مواقعی می توانیم از وب پوش استفاده کنیم؟
شما هر زمان که بخواهید و به هر تعدادی که نیاز داشته باشید می توانید اعلان ارسال کنید اما باید مراقب باشید تعداد بالای اعلان و محتوای نامناسب کاربر را نسبت به اعلان های شما بیتوجه می کند و نرخ کلیک پایینی بر روی هر اعلان خواهید داشت. پس باید مواقعی برای کاربر اعلان بفرستید که می خواهید وی را از یک خبر مهم یا پیشنهادی جذاب مطلع کنید، تا وی ترغیب شود برای اطلاع از جزییات خبر یا خرید محصولی که شما پیشنهاد کرده اید وارد سایت شود.
چرا باید از وب پوش استفاده کنیم ؟
1. بدون داشتن بانک داده ای از کاربر، او را از پیشنهادات خود مطلع کنید.
کاربران عموما علاقه ای ندارند تا زمانی که خدمتی از سایت شما دریافت نکرده اند اطلاعات تماس مانند موبایل یا ایمیل خود را در اختیار شما قرار دهند. وب پوش به شما کمک می کند تا بدون داشتن بانک داده ای از ایمیل یا موبایل کاربران، پیشنهادات خود را به آنها اطلاع رسانی کنید.
2. بازدید صفحه خاصی از سایت خود را افزایش دهید.
اگر صفحه فرودی طراحی کرده اید که نیاز دارید تا در مدت کمی بازدید آن را به شدت افزایش دهید وب پوش یک راهکار بسیار مناسب و بهینه برای شماست. با این کار مطلب یا صفحه فرود جدید خود را به سرعت به مخاطبان خود اطلاع رسانی می کنید. همچنین این کار تاثیر مطلوبی روی سئو سایت شما خواهد داشت.
3. پیام وب پوش بسیار راحتتر از یک پیام ایمیلی طراحی میشود.
طراحی یک پیام ایمیلی مناسب به منظور بازاریابی، فرآیند پیچیده و دشواری است. در وب پوش پیچیدگیهایی که در یک پیام ایمیلی باید در متن و عکس رعایت کنید تا مخاطب ترغیب به خواندن شود و عملی را انجام دهد وجود ندارد. شما به سادگی میتوانید با یک متن کوتاه و عکس جذاب یک پیام ارتباطی موثر طراحی کنید.
4. یک کانال ارتباطی جدید است و مخاطبان علاقه بیشتری برای اقبال نشان دادن به آن دارند.
ابزارهای ارتباطی به مرور زمان برای مخاطبان عادی میشوند و تاثیرگذاری در ابزارهای ارتباطی پر تکرار کار دشواری است. وب پوش ابزاری است که به عنوان یک راهکار اطلاع رسانی عمر چندانی از فعالیت آن نمیگذرد و همین موضوع رغبت بیشتری را در مخاطب برای تعامل با آن ایجاد میکند.
5. مخاطب جعلی بازدیدکننده شما نخواهد بود.
وب پوش صرفا پیام را برای مخاطبی میفرستد که قبلا بازدیدکننده سایت شما بوده و دریافت اعلان از سوی شما را تایید کرده است پس دیگر با مخاطبین جعلی که با روش هایی خاص از مجاری دیگر به صفحه شما هدایت می شوند مواجه نخواهید بود.
6. در هزینه بازگشت مخاطب شما صرفه جویی زیادی میکند.
وب پوش در مقایسه با تکنیک های ریتنشن یا بازگشت مخاطب در بازاریابی دیجیتال بسیار کم هزینه تر و موثر است.




نظرات (۲)